自我挑戰的第四天,這個系列文章會專注在寫網頁相關的相關
喃喃自語
本次的例子有:
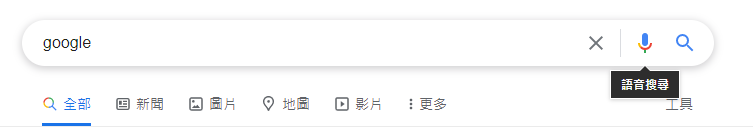
Figma介面右下角的問號icon,滑鼠移上去顯示了這個icon的補充說明。
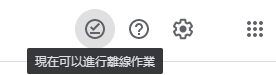
Google Drive右上角的icon,這邊要注意的是,當一個icon有tooltip的時候,旁邊的icon不能沒有,這樣會喪失一致性,並且讓User困惑。
可以看到相鄰一組的icon都有自己補充說明的tooltip長出來。
另外的例子還有

有一次我用bootstrap的tooltip時,怎麼樣tooltip就是出不來(崩潰),後來發現是因為我是在跳出的視窗裡面的icon上加上tooltip,因此會有z-index的問題,後來手動把tooltip的z-index修正成大一點才解決這個問題。
另外有一種比較大的tooltip(甚至是有步驟性的補充說明或是有互動需求),我覺得比較接近於popover,之後會再寫一篇文章說明。
一樣是可以直接用的其他資源補充:
